 OSS存储配置
OSS存储配置
# 说明
框架封装了AWS S3接口协议,诸多云存储厂商都兼容此协议,例如:minio、阿里云、腾讯云、七牛云、京东云、华为云
# 使用例程
# 上传文件
/**
* 测试OSS
*
* @return
*/
@PostMapping("/upload")
public Result upload(@RequestPart("file") MultipartFile file)throws IOException{
//文件名,例如:大恩的头像.jpg
String originalName=file.getOriginalFilename();
//后缀,例如:.jpg
String suffix=StringUtils.substring(originalName,originalName.lastIndexOf("."),originalName.length());
//文件类型,例如:image/jpeg
String contentType=file.getContentType();
OssClient ossClient=OssUtil.getOssClient();
UploadResult upload=ossClient.uploadSuffix(file.getBytes(),suffix,contentType);
if(ossClient.getOssProperties().getAccessPolicy().equals("0")){
//存储桶为私有,需要单独获取文件链接
String privateUrl=ossClient.getPrivateUrl(upload.getFileName(),120);
upload.setUrl(privateUrl);
}
return Result.ok("上传成功",upload);
}
# 获取文件列表
/**
* 测试OSS获取文件列表
*
* @return
*/
@GetMapping("/fileList")
public Result fileList(){
OssClient ossClient=OssUtil.getOssClient();
List<S3ObjectSummary> objectList=ossClient.getObjectList();
return Result.ok("查询成功",objectList);
}
# 配置例程
# minio
Windows部署教程参考我的博文:https://www.cnblogs.com/daen/p/16831681.html
启动后
…………………………省略…………………………
API: http://192.168.31.254:9000 http://192.168.146.1:9000 http://192.168.22.1:9000 http://127.0.0.1:9000
RootUser: minioadmin
RootPass: minioadmin
Console: http://192.168.31.254:26563 http://192.168.146.1:26563 http://192.168.22.1:26563 http://127.0.0.1:26563
RootUser: minioadmin
RootPass: minioadmin
…………………………省略…………………………
# ※ accessKey、secretKey
API下面的RootUser 就是 accessKey
API下面的RootPass 就是 secretKey
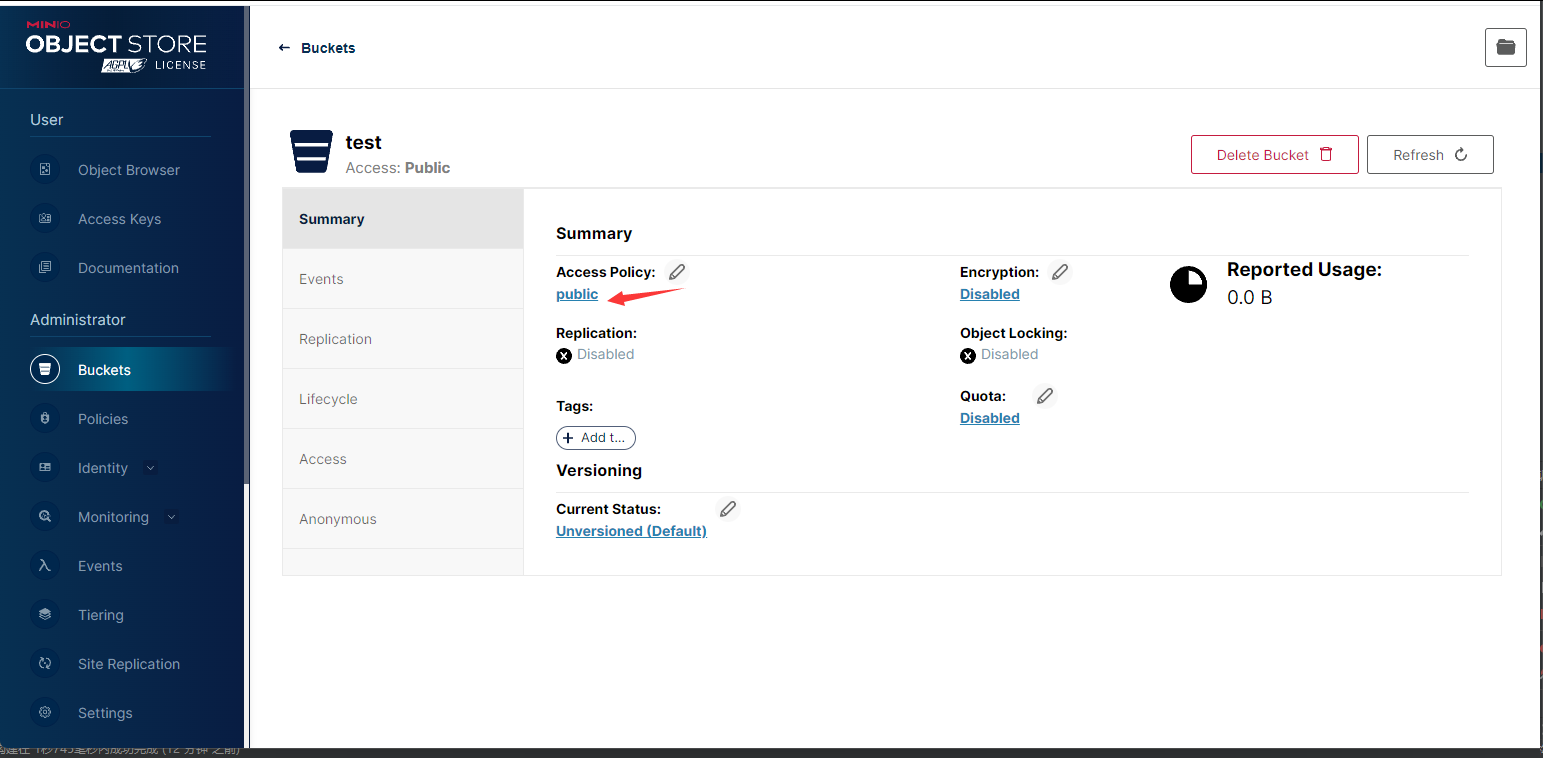
# ※ 存储桶名称
即你新建的 Buckets
# ※ 存储桶权限类型

# ※ 访问站点endpoint、地域
访问站点endpoint:API 一行的任意一个,去掉http://即可,例如127.0.0.1:9000
地域:留空即可
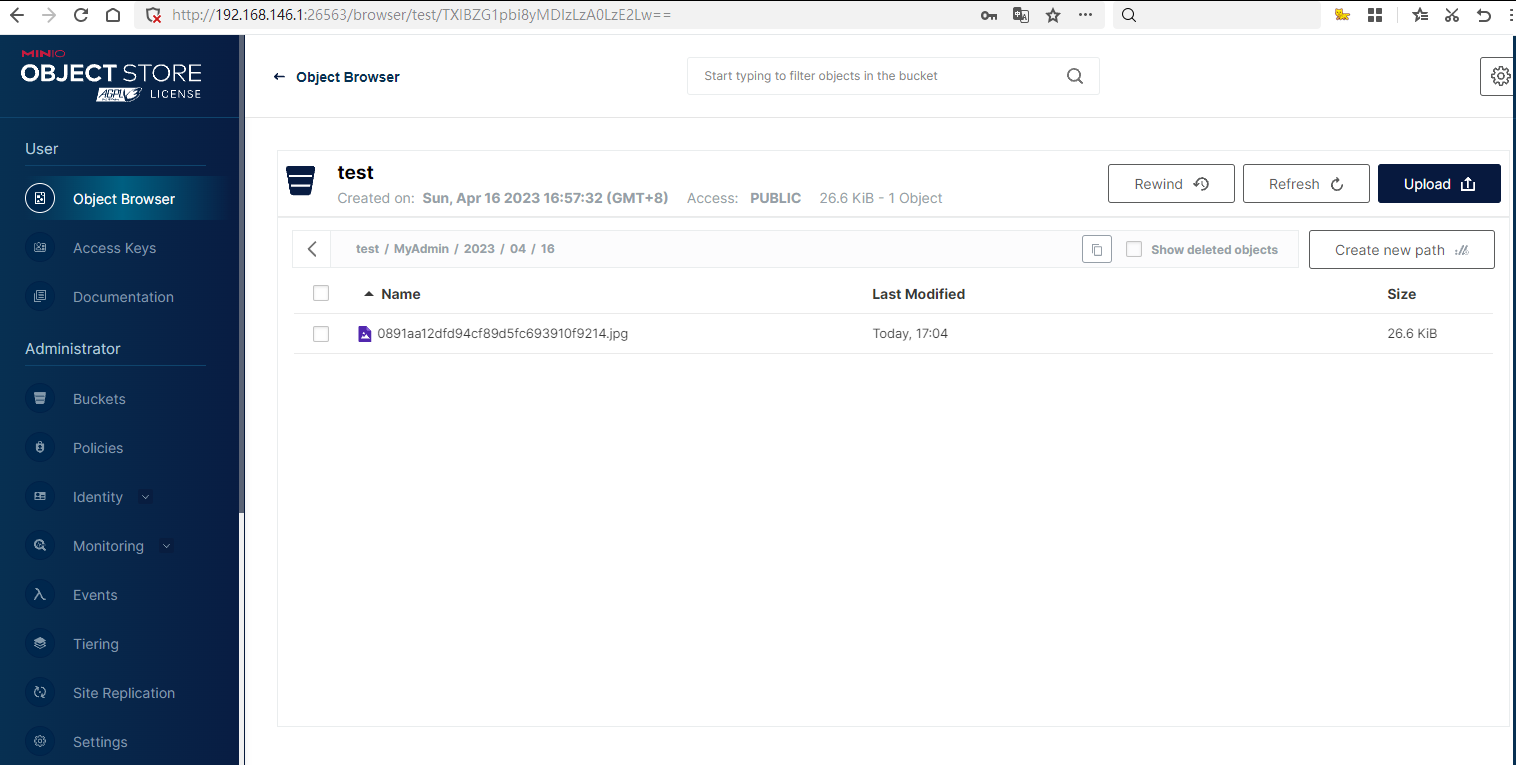
# ※ 前缀
前缀就是上传文件时的根目录
例如我留空的话,2023/04/16/27010e1b0bb6488c95619f5fc036dca3.jpg
如果我写MyAdmin的话,MyAdmin/2023/04/16/27010e1b0bb6488c95619f5fc036dca3.jpg
# 自定义域名
本地测试留空即可,生产的话,就写你的公网IP或者绑定的域名,不多说
比如说,如果我不填,那么文件链接为:http://127.0.0.1:9000/test/MyAdmin/2023/04/16/936801b7d21f4e179f6804f4ec97560b.jpg
如果我填写了 cdn.daenx.cn/file,那么文件链接为 http://cdn.daenx.cn/file/test/MyAdmin/2023/04/16/936801b7d21f4e179f6804f4ec97560b.jpg
意思就是:单纯的替换掉了 127.0.0.1:9000 ,进行了拼接了而已,一般用于nginx代理了文件服务接口、或者你的文件服务绑定了域名情况
# 效果
{
"code": 200,
"success": true,
"msg": "上传成功",
"data": {
"fileUrl": "http://127.0.0.1:9000/test/MyAdmin/2023/04/16/936801b7d21f4e179f6804f4ec97560b.jpg",
"fileName": "MyAdmin/2023/04/16/936801b7d21f4e179f6804f4ec97560b.jpg",
"fileSuffix": ".jpg",
"fileSize": 27279,
"fileType": "image/jpeg",
"fileMd5": "4879054b23eb68d156eb7d92906aa113",
"originalName": "大恩的头像.png"
},
"timestamp": 1681643411569
}

# 七牛云
# ※ accessKey、secretKey
在个人中心-秘钥管理
AK 就是 accessKey
SK 就是 secretKey
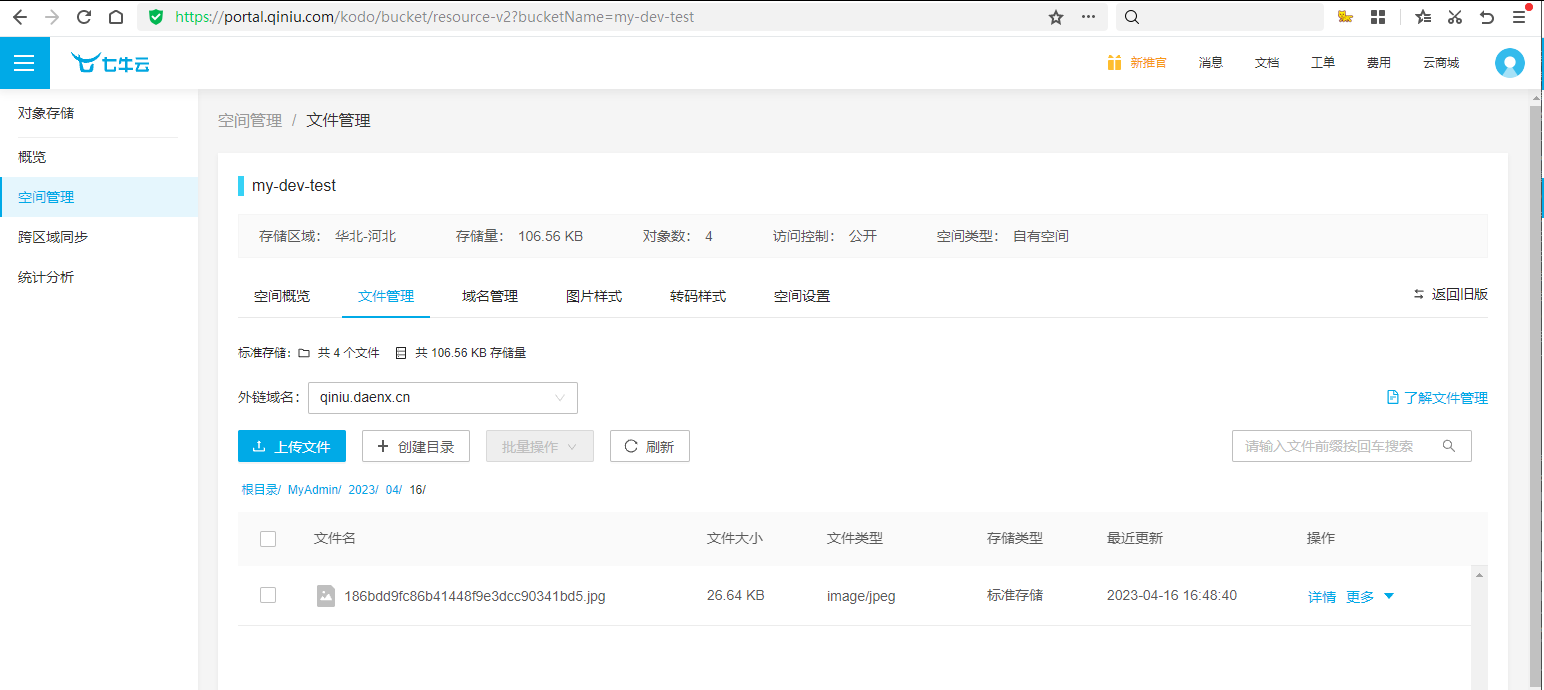
# ※ 存储桶名称
即新建空间时填写的 空间名称
# ※ 存储桶权限类型
即新建空间时填写的 访问控制
# ※ 访问站点endpoint、地域
具体可以参考
https://developer.qiniu.com/kodo/4088/s3-access-domainname
看你的空间是哪个地区的
区域简称 就是 地域
访问Endpoint 就是 访问站点endpoint
# ※ 前缀
前缀就是上传文件时的根目录
例如我留空的话,2023/04/16/27010e1b0bb6488c95619f5fc036dca3.jpg
如果我写MyAdmin的话,MyAdmin/2023/04/16/27010e1b0bb6488c95619f5fc036dca3.jpg
# 自定义域名
例如我填写:qiniu.daenx.cn,那么我上传文件后的返回信息
{
………………
"fileUrl": "https://qiniu.daenx.cn/MyAdmin/2023/04/16/ec9f1335359a4d27ae618cc99c397e1b.jpg",
"filename": "MyAdmin/2023/04/16/ec9f1335359a4d27ae618cc99c397e1b.jpg"
………………
}
注意:七牛云的话,不绑定自定义域名,好像无法预览、下载文件了……
# 效果
{
"code": 200,
"success": true,
"msg": "上传成功",
"data": {
"fileUrl": "https://qiniu.daenx.cn/MyAdmin/2023/04/16/936801b7d21f4e179f6804f4ec97560b.jpg",
"fileName": "MyAdmin/2023/04/16/936801b7d21f4e179f6804f4ec97560b.jpg",
"fileSuffix": ".jpg",
"fileSize": 27279,
"fileType": "image/jpeg",
"fileMd5": "4879054b23eb68d156eb7d92906aa113",
"originalName": "大恩的头像.png"
},
"timestamp": 1681643411569
}

# 腾讯云
# ※ accessKey、secretKey
在这里新建秘钥即可 https://console.cloud.tencent.com/cam/capi
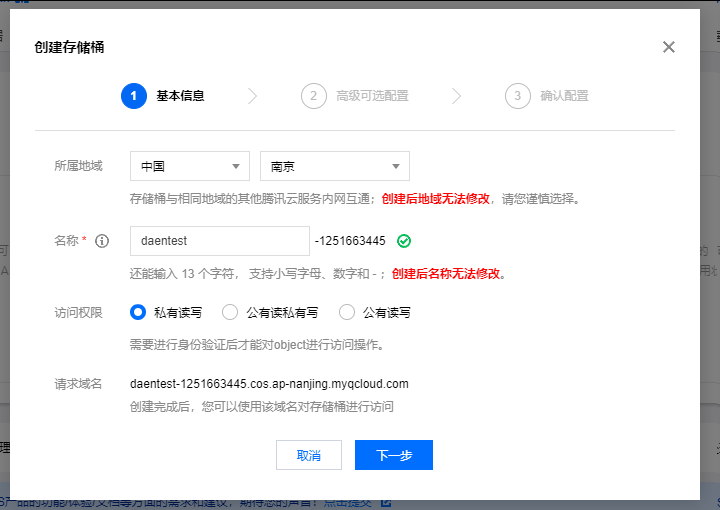
# ※ 存储桶名称、访问站点endpoint
例如新建的名称是daentest

那么存储桶名称就是 daentest-1251663445
还是这个页面,看请求域名:daentest-1251663445.cos.ap-chengdu.myqcloud.com
那么访问站点endpoint就是:cos.ap-chengdu.myqcloud.com
# ※ 存储桶权限类型
也是新建页面就可以看到
# ※ 地域
在概览的基本信息里可以看到,例如:ap-nanjing
# ※ 前缀
前缀就是上传文件时的根目录
例如我留空的话,2023/04/16/27010e1b0bb6488c95619f5fc036dca3.jpg
如果我写MyAdmin的话,MyAdmin/2023/04/16/27010e1b0bb6488c95619f5fc036dca3.jpg
# 自定义域名
可以先不填
# 效果
{
"code": 200,
"success": true,
"msg": "上传成功",
"data": {
"fileUrl": "http://daen-1251663445.cos.ap-nanjing.myqcloud.com/MyAdmin/2023/04/16/b4f00b1fa8c748a9bfaca19b36ee77eb.jpg",
"fileName": "MyAdmin/2023/04/16/b4f00b1fa8c748a9bfaca19b36ee77eb.jpg",
"fileMd5": "4879054b23eb68d156eb7d92906aa113",
"fileSuffix": ".jpg",
"fileSize": 27279,
"fileType": "image/jpeg",
"originalName": "大恩的头像.png"
},
"timestamp": 1681651825162
}

上次更新: 2024/09/20, 10:00:15
